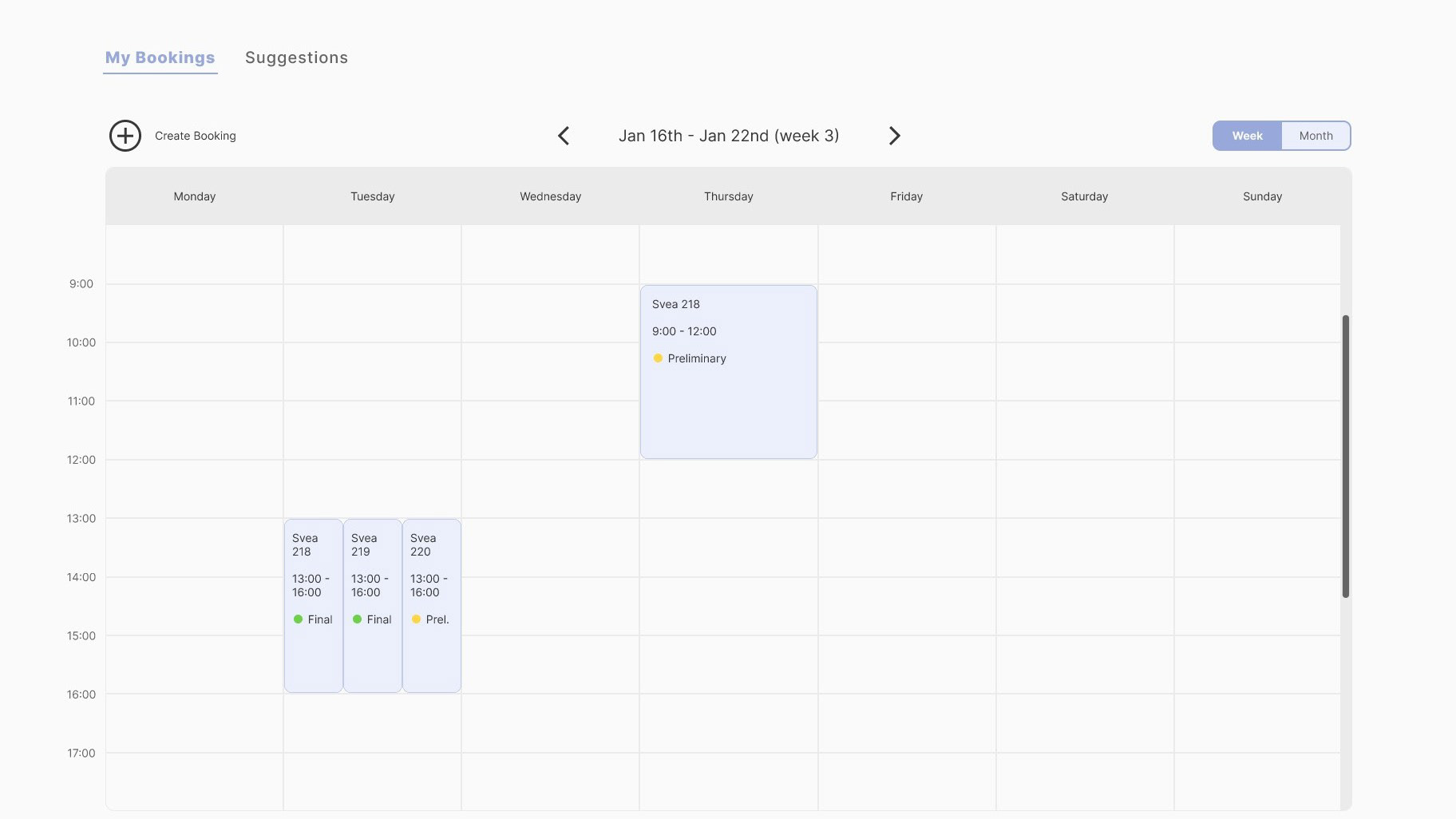
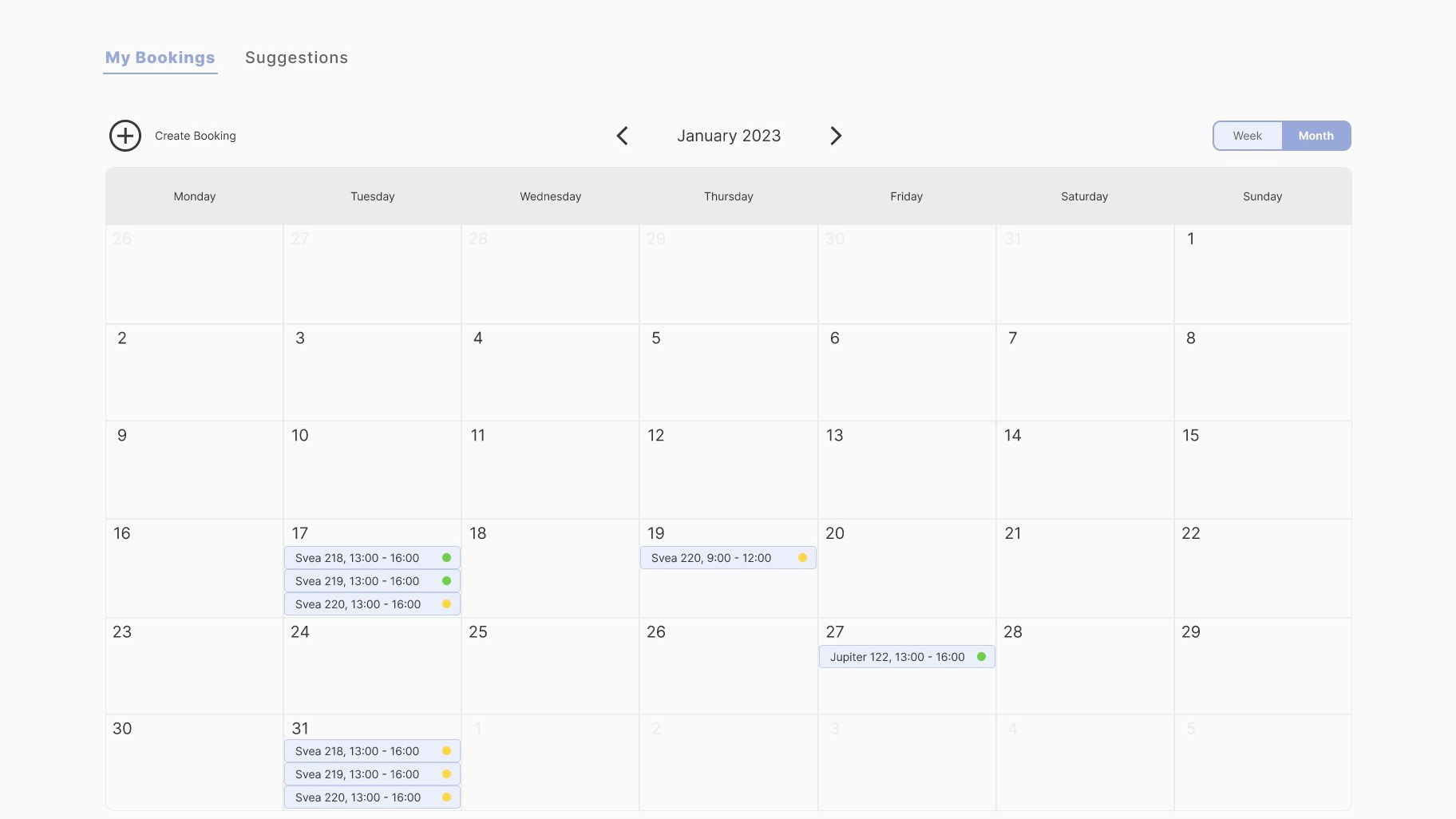
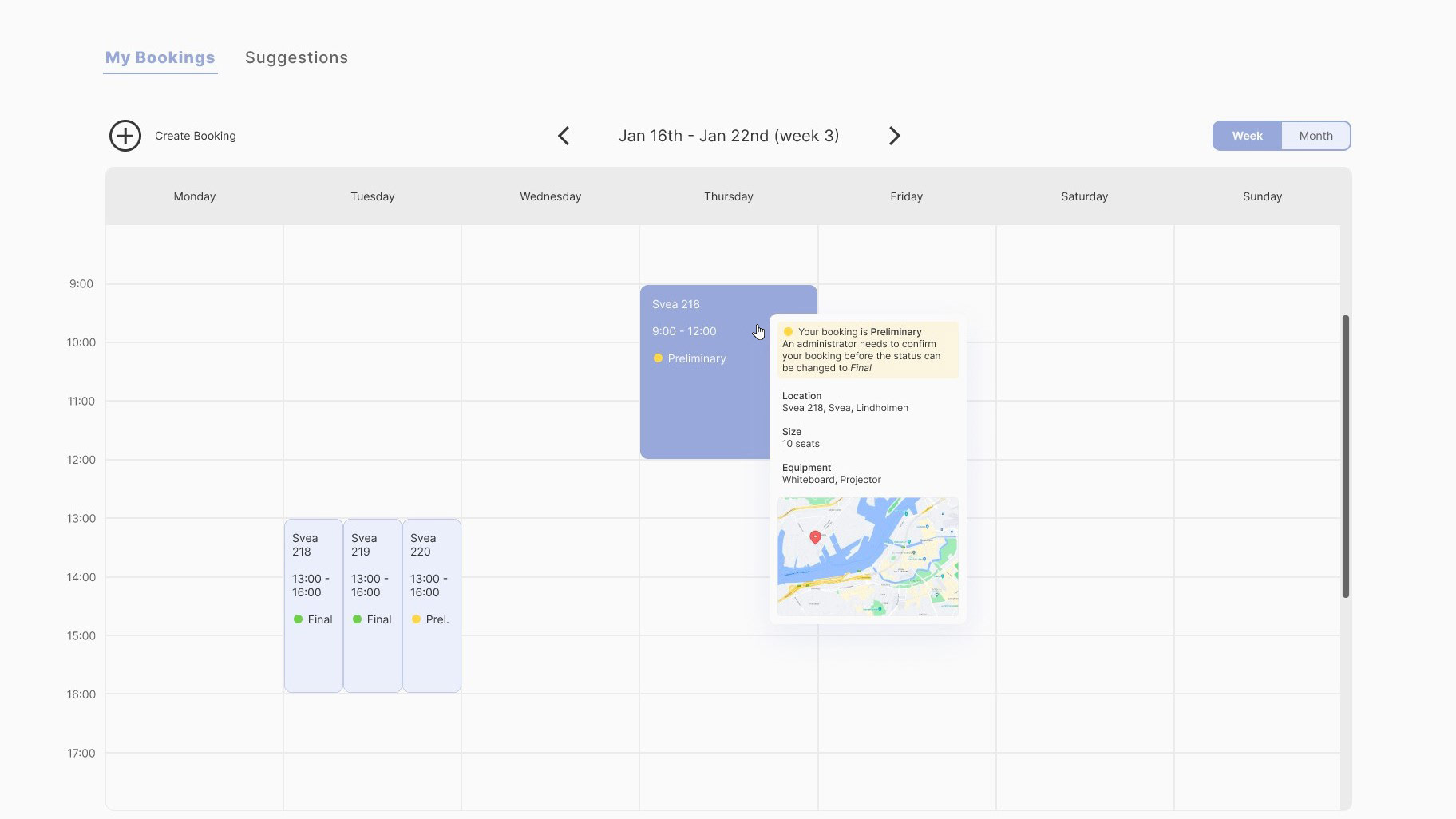
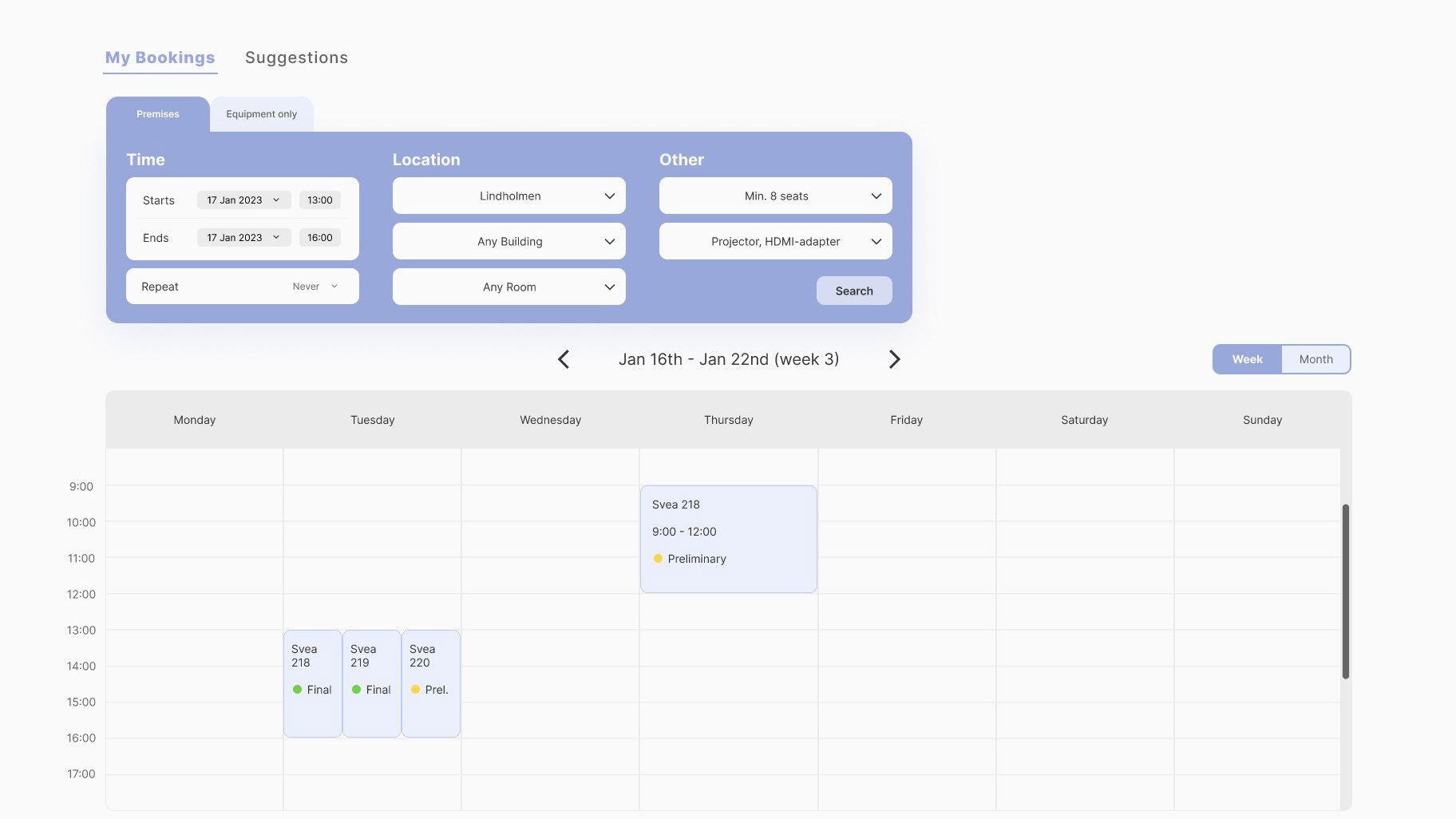
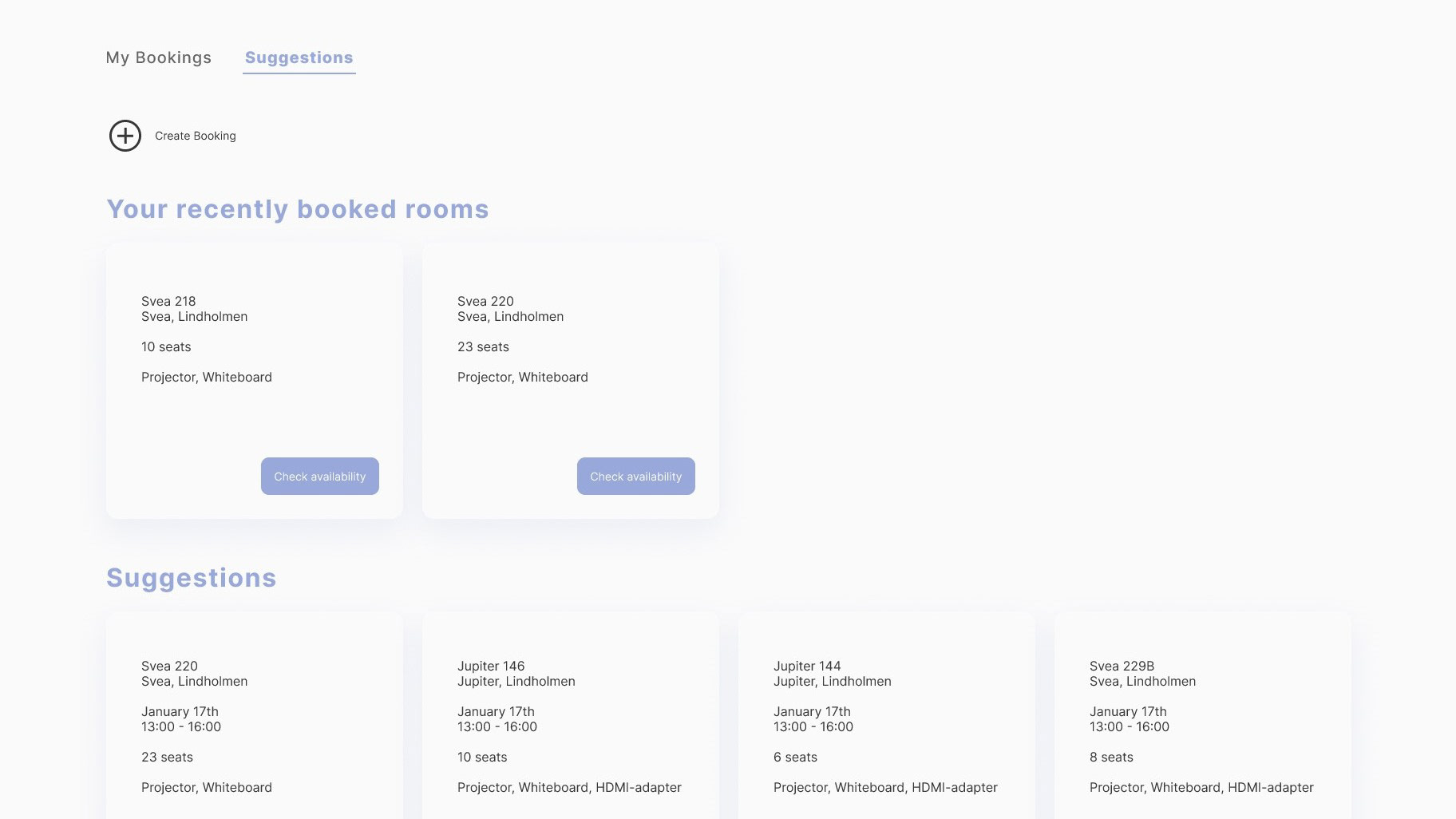
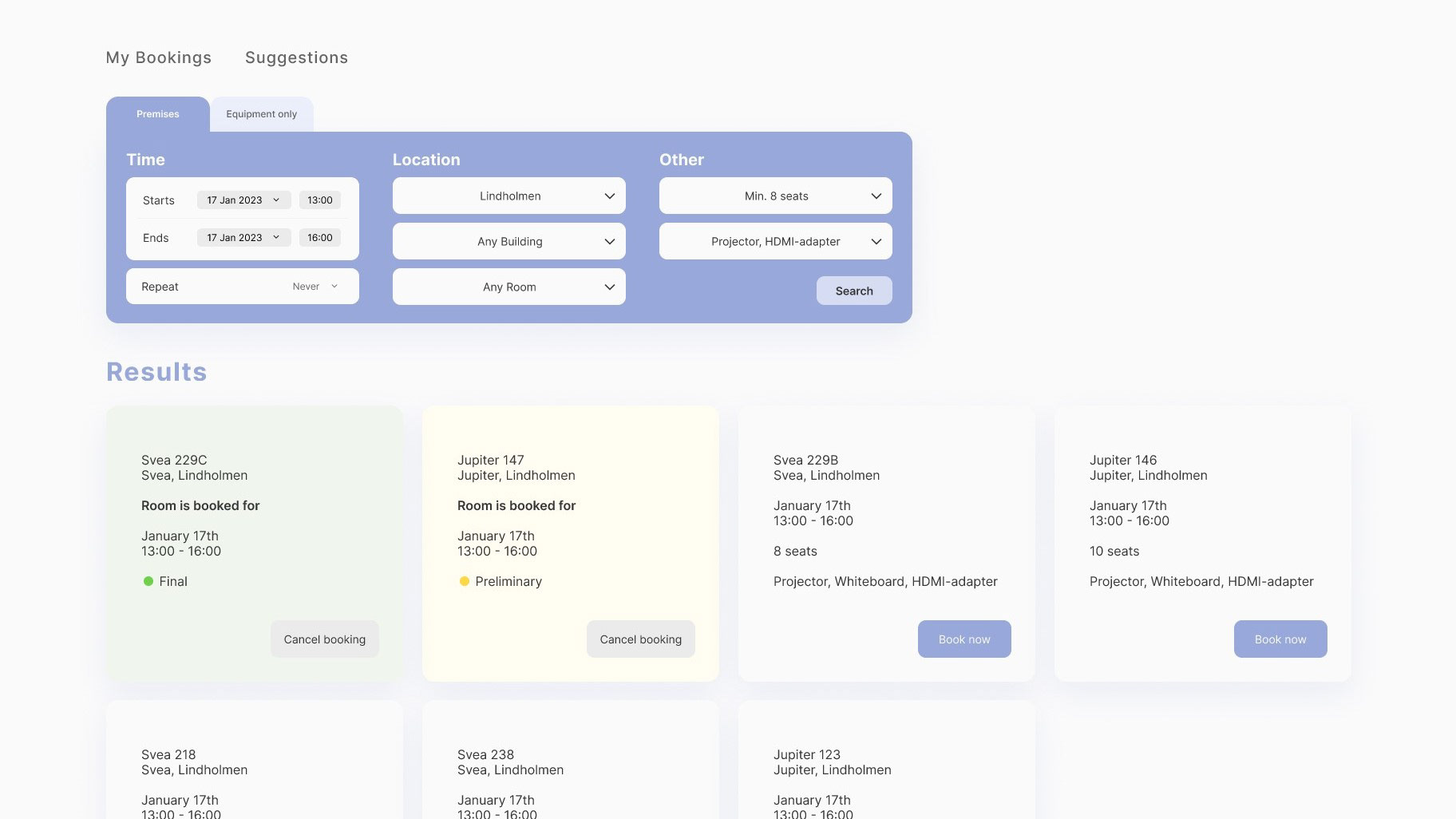
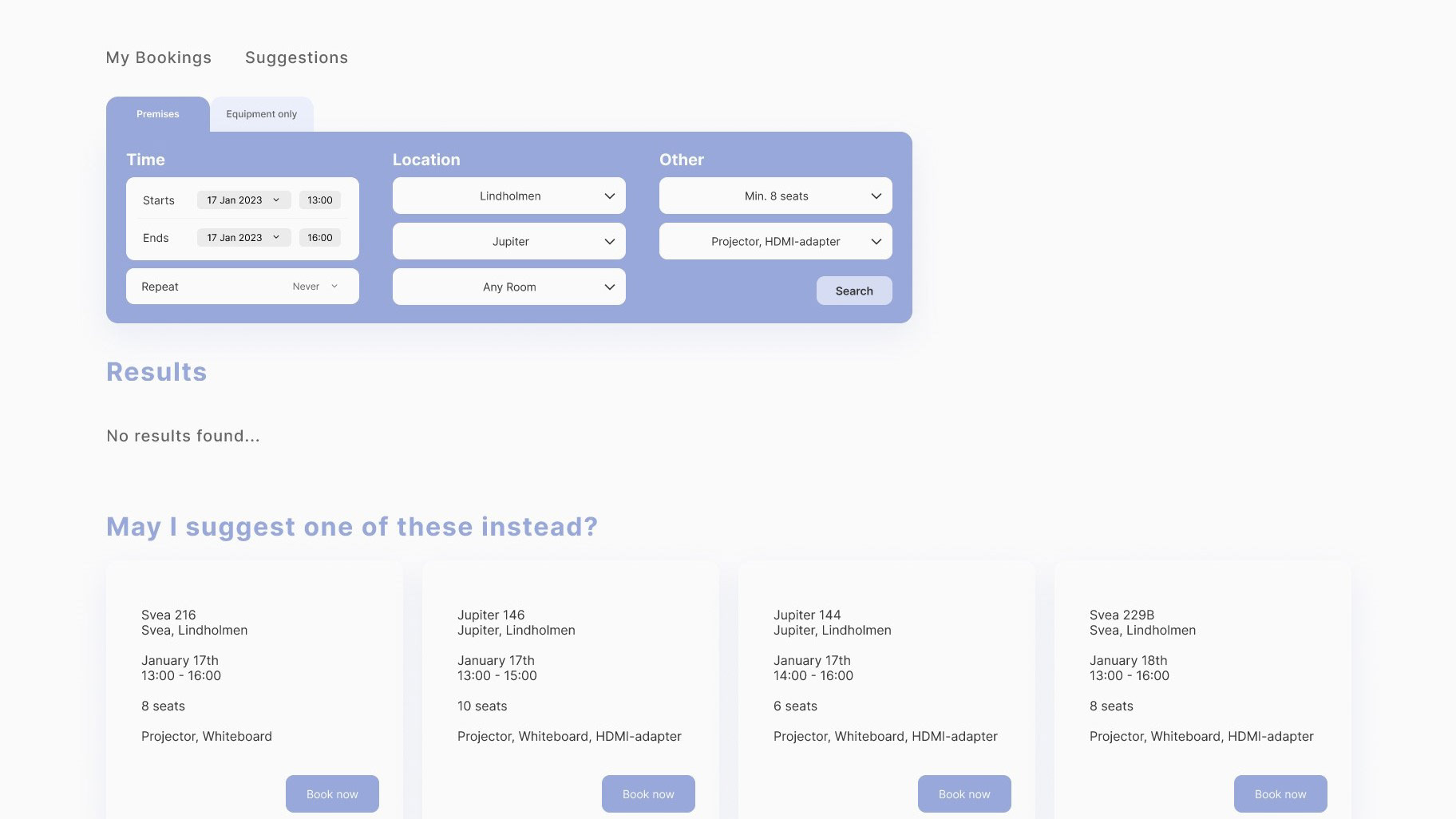
This is the result of a booking system I made as a part of a graphical interfaces course. The site is for room and equipment booking.
My goal for this project was to make the website easy to navigate so that the user can work efficiently. To achieve this, I created two hierarchical levels and made sure that the top menu was accessible from anywhere.